自动化测试
功能测试
设计模式
Linux驱动开发
机器人平台
excel
云笔记
图书馆座位预约
elasticsearch
layui
概率论
产品经理培训
RHCE
NISCTF
string
PIXIjs
游戏美术
rpa
信息系统项目管理师
keras
ajax跨域问题
2024/4/14 8:11:51配置chrome浏览器跨域
右键浏览器图标,点击属性,仅需要在目标里.exe后边添加参数
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dirD:\app\MyChromeDevUserData其中user-data-dir可以配置为你自己的任意目录。
关于CORS跨域问题的理解跨域问题分析与解决
实际应用项目:http://github.crmeb.net/u/long CORS简介
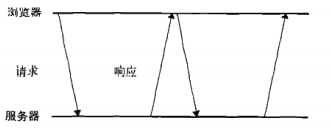
浏览器默认的安全限制为同源策略,即JavaScript或Cookie只能访问同源(相同协议,相同域名,相同端口)下的内容。但由于跨域访问资源需要,出…
java 前端访问后端跨域解决
java 前端访问后端跨域解决
创建一个过滤器
import org.springframework.stereotype.Component;import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;/*** ClassName: CorsC…
has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is present on the requested
Access to XMLHttpRequest at ‘http://localhost:8080/pics/lb’ from origin ‘http://127.0.0.1:8020’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
在进行跨域请求时通常会报上述的错误。 通过…
设置CORS响应头实现跨域(含CORS含义及原理)
CORS(Cross-Origin Resource Sharing),跨域资源共享。
CORS是官方的跨域解决方案,其特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持 get 和 post 请求。跨域资源共享标准新增了一组 HTTP 首部字段࿰…
JSONP实现跨域的原理
JSONP(JSON with Padding)是一个非官方的跨域解决方案,只支持get请求。
JSONP是借助 script标签 实现跨域的,网页中有一些标签本身就具有跨域能力,例如:img link ifame script 如果在服务端直接返回数据则…
跨域是什么,以及怎么解决跨域
跨域是什么 跨域就是违反了浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,当发送请求时,如果不满足同域名,同端口,同协议的三项的话就会造成跨域,只要有一项不满足就会造成跨域,它是浏览器最核心也最基本的安全功能,如果没有同…
(springboot+vue)前后端分离用前端传来的ID值来播放视频的功能实现,实现多个视频选择播放
梗概:在做视频播放的功能时,我想实现用axios来给后端传id的方式来播放对应的视频(我的视频是存在本地的,如果用服务器的话应该也差不多吧。。) 首先的第一步是获得数据库所存储的所有视频信息并展示,也就是…
SpringBoot 实战: 跨域配置(添加 Cors 跨域策略实现)
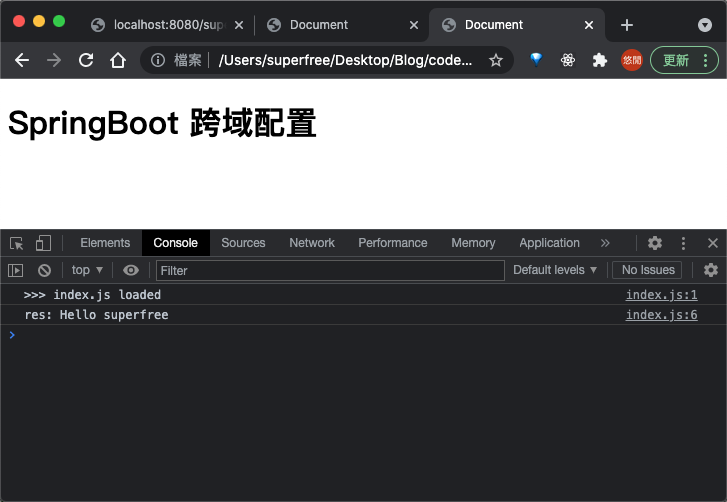
SpringBoot 实战: 跨域配置(添加 Cors 跨域策略实现) 文章目录SpringBoot 实战: 跨域配置(添加 Cors 跨域策略实现)正文1. 接口实现2. 前端直接访问3. 添加跨域配置后访问4. 总结其他资源参考连接完整代码示例正文
1. 接口实现
…
vue关于axios跨域有问题 后的解决记录
因为axios本身没有跨域的设置,有时候可以通过设置headers进行跨域处理的时候,(可能没深入了解这方面的知识),设置完 跨域头axios跨域会出现 Strict-origin-when-cross-origin(双重跨域)跨域问题,所以这时就只能换一种跨…
彻底理解什么是跨域以及如何解决跨域
彻底理解什么是跨域以及如何解决跨域同源策略同源与跨域CORS简介解决跨域1.基于注解驱动2.基于接口编程3.基于过滤器4.基于微服务网关配置同源策略 浏览器拥有同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的…
添加headers请求头:No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
项目要求:系统登录成功回返回一个login_token,需要保存在localStorage中,每次ajax请求都需要带上headers,把token携带在头部访问,以实现每次请求的身份验证
$.ajax({url: layui.setter.ip.backUrltask/getById?taskIdtaskId,hea…
前后端跨域Cors的解决
1.添加配置类:
package com.imooc.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.U…
js Promise+Jsonp跨域访问相关概念及案例
Promise 概念:promise是一个对象,promise里面保存着一个未来才会结束的事件的结果,它可以获取异步操作的消息,并且promise提供了统一的api,各种异步操作都可以用同样的方法进行处理。 写法:(通常…
Ajax第4天- 能够知道什么是同源策略和跨域 能够知道什么是JSONP 能够说出JSONP的实现原理 能够知道防抖和节流的概念 学习内容:了解同源策略和跨域 JSONP 案例-淘宝搜索 防抖和节流
学习目标: 能够知道什么是同源策略和跨域 能够知道什么是JSONP 能够说出JSONP的实现原理 能够知道防抖和节流的概念 学习内容: 了解同源策略和跨域 JSONP 案例-淘宝搜索 防抖和节流 1. 了解同源策略和跨域
1.1 同源策略
1. 什么是同源
如果两个页面的…
通俗解释跨域问题是怎么产生的
做web开发经常会遇到跨域问题,面试中这个问题也经常会被问到。我发现很多同学知道如何解决跨域问题,但是却说不清楚到底跨域问题是怎么产生的,跨域发生的场景是什么。
有人说我会解决就行了,我管它是怎么产生的干嘛呢?…
震惊!!!解决接口的跨域问题竟如此简单!!!
在编写get请求或者post请求时总是会遇到跨域问题,导致获取不到数据.解决跨域的方法有俩个,一个是cors,一个是jsonp.
这俩个方法相比推荐使用cors,因为jsonp只针对get请求才能解决跨域. 这是最常见的跨域报错问题.
1.使用cors中间件解决跨域问题 1.cors 是 Express 的一个第三…